CSS geometric art: the Great Dodecahedron
...and an accidental low-poly Ferrero Rocher?
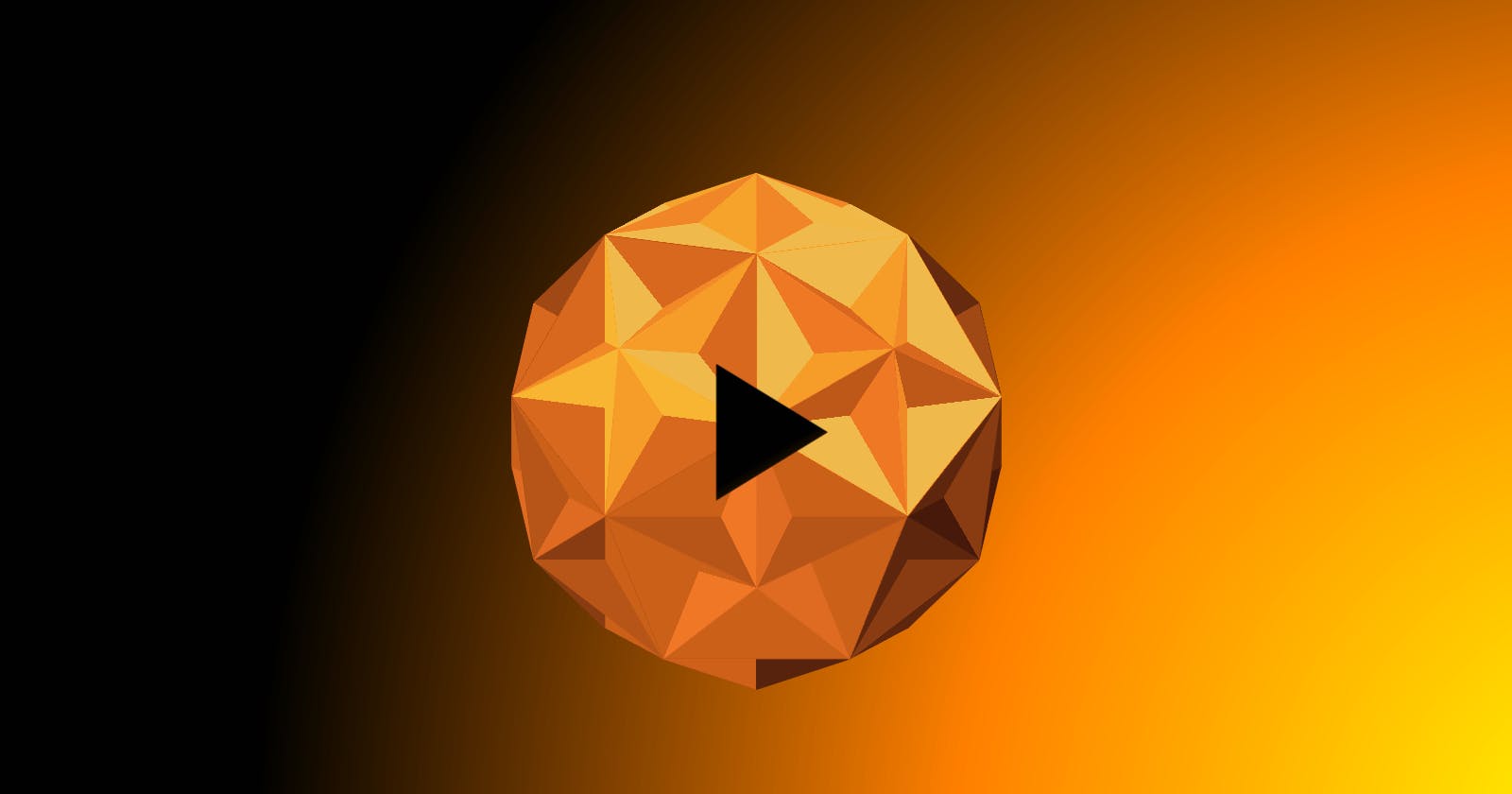
Riding on the wave of joy following the release of Chrome 111 - and so, finally decent support of trigonometric functions in CSS calcs across all major browsers - I coded another insane geometry in CSS - and gave it faux metallic shading, for good measure:
This is what is called the Great Dodecahedron. It's an expansion of the basic dodecahedron:
This basic dodecahedron has twelve five-sided faces. The Great Dodecahedron builds upon each of these faces an elevated starfish pattern - geometricallly resulting in a total of 180 faces (12 pentagons subdivided into 5 elevated triangular faces, which are then subdivided into 3 - ergo: 12*5*3 = 180).
This, however, not exactly true. I simplified the geometry a bit: on top of the twelve pentagonal faces I placed five obtuse triangles, suspended between the center of the pentagon and every second tip of the pentagon:
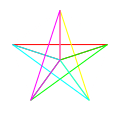
The intersecting obtuse triangles created the ilusion that there are in fact ten triangles forming the star's arms (the red and yellow ones), and then the surface not covered by them also seemed like separate triangles (the blue ones).
All I needed Then I needed to place each of these obtuse triangles slightly above the pentagonal face, and incline it so that the long edge touches the face - so that the star looks like it's elevated above the pentagon's surface, as if pulled up by the center.
There is some beautiful / fascinating / nightmarish geometry and logic behind it, but that's a story for another time.
For now, take a look at what an eldritch abomination I've created on the basis of the pentagon when I first I first heard the call of the Dodecahedron:
The deep CSSeas hide some hypnotic beauty, too:
And there is much, much more than can be built upon the mighty dodecahedron. Oh, so much work - and so few tentacles...