Pure CSS low-poly: Aquatic Life
Fish, octopuses, starfish and unnamed horrors of the deep - created, against all sense and logic, with just CSS and HTML
I am obsessed with 3D shapes: cubes, spheres, pyramids, prisms, dodecahedrons - and their various mutations. Discovering and exploring the 3D capabilities of pure CSS has been my passion for a couple of years now. The biggest part of it is learning and figuring out the placement of divs and cutting them into shape - using proper trigonometry to calculate the lengths and angles. Most of the time. Usually towards the end of a project, my brain melts and I settle for just eyeballing that last unwieldy triangle's position. But I also love to experiment with colors, filters, blend modes and animation - especially of aquatic animals.
Here's a hyperventilating fish
In its basic form, it's a cube - which morphs into a cube's level-1 subdivision. Basically what that means is breaking each edge of a cube in two and pushing it outward so as to try to approximate a sphere. It's not very close - but you can kind of see it. Even with simpler shapes. Case in point:
An octopus
its head is a level-1 subdivision of an octagon. Think two pyramids conjoined at the base - with each edge broken at the midpoint and pushed away from the center.
Sadly, you can't go much lower. Subdividing the only simpler regular polyhedron - the tetrahedron (the three-sided pyramid) yields a rather ghastly lump that in no way resembles a sphere.
But with some splicing, poking and twisting you can get something that evolution wouldn't shy away from making, deep down at the bottom of the sea where no one can see and judge it:
It wasn't a wasted effort, either. Toying around with this shape further actually lead me to accidentally arrive at the cube level-1 subdivision (shape of the pufferfish)
Speaking of fish - and happy accidents...
This one started with me trying to create a proper sphere using rhomboids - instead of trapezoids/triangles. At some point, I realized I'd have to use triangles for a certain effect. But instead of scraping the whole thing, I thought it'd be fun to make the squares (precursors to the aforementioned rhomboids, which I would create by using the skewX/skewY transforms) into fish. All I needed was two conic-gradients stacked on top of one another, so I could apply background-blend-mode: difference. And mix-blend-mode: difference, for good measure, so that they're see-through. Plus the eyes and tails.
This was also a call-back to an older demo of entranced submarine critters.
The starfish are laid out on an invisible scaffolding of a dodecahedron - a regular polyhedron with twelve pentagonal that's as magical as it is eldritch. I keep coming back to it, it's a gift that keeps on giving - both in terms of the visuals as well as the math. Just this week, whatever I try, I stumble upon Fibonacci's golden ratio all the time everywhere.
The dodecahedron is actually what started my artistic exploration of submarine biology of--
What lurks in the dark...
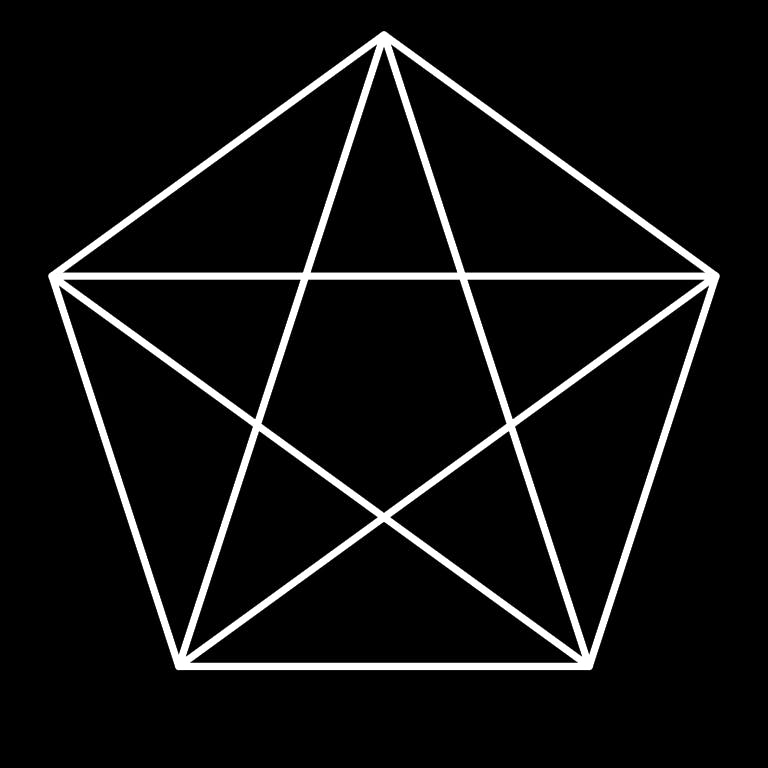
This is another fascinating mutation of the basic polyhedra: a stellation. Here's a simple presentation of the idea in 2D:

The pentagram is a star formed from a pentagon. You can create one by joining every second tip of the pentagon - OR by breaking each edge at the midpoint and pushing the newly formed corners away from the center (or, if you're feeling defiant, towards it; still works).
The spooky, moving, three-dimensional pentagram was made by pushing the center - not the tips - of the pentagonal faces up, away from the center. This forms pentagonal pyramids on each of the dodecahedron's faces.
3D is my biggest passion, my obsession, my mission, my oxygen - but I'll occasionally try something two-dimensional.
With very subtle 3D - because I'm me and I can't help myself.
More fish, anyone?
This was my first attempt at trigonometric calcs in CSS - back when only Safari and Firefox had it. It's nothing mind-blowing, but the back/belly and the tail were shaped using the sine curve.
Trigs were a much more substantial part of the jellyfish/starfish. The whole thing is basically a sine curve that follows a circular/polar coordinate system rather than a linear one.
There's more to come. Geometry is an ocean of possibilities - and as a casual, self-taught explorer I'm finding something new and fun almost daily. Very often I'm manually piecing together formulas that have been established and well-documented for centuries, or millennia - but that is also part of the fun.